Today we are going to talk about how to make simple image uploading application. By following this tutorial you would be able to make a complete app to upload a photo from your device storage to a server.
- Initially you have to create an online php mysql database.
- Then create a table as follows.
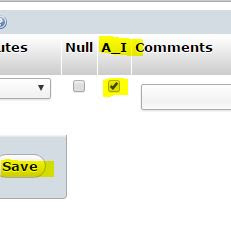
Note: You have to enable auto increment for the id. In hostinger, you can do it as follows.Click on the "id" column and tick on "A_I"
If you are new to creating databases and tables, you can follow this tutorial for that parts.
- Then write following .php code for database connect and save it as "dbconnect.php"
<?php define('HOST','mysql.hostinger.in'); define('USER','your database username'); define('PASS','your password'); define('DB','your database name'); $con = mysqli_connect(HOST,USER,PASS,DB) or die('Unable to Connect');
- Then create following php file and name it as "upload.php"
<?php if($_SERVER['REQUEST_METHOD']=='POST'){ $image = $_POST['IMAGE_SAVE']; require_once('dbConnect.php'); $sql = "INSERT INTO images (IMAGE_SAVE) VALUES (?)"; $stmt = mysqli_prepare($con,$sql); mysqli_stmt_bind_param($stmt,"s",$image); mysqli_stmt_execute($stmt); $check = mysqli_stmt_affected_rows($stmt); if($check == 1){ echo "Upload Success"; }else{ echo "Error Uploading"; } mysqli_close($con); }else{ echo "Error"; }
- Then go to the file manager of your hosting account
- create a new directory "upload"
- Put your php file into that directory
- Now open a new project > empty activity in android studio
- Right click on the package name and create new java class "RequestHandler.java"
- Put following code to it.
package com.techmagister.my.imageupload; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.InputStreamReader; import java.io.OutputStream; import java.io.OutputStreamWriter; import java.io.UnsupportedEncodingException; import java.net.HttpURLConnection; import java.net.URL; import java.net.URLEncoder; import java.util.HashMap; import java.util.Map; import javax.net.ssl.HttpsURLConnection; public class RequestHandler { public String sendGetRequest(String uri) { try { URL url = new URL(uri); HttpURLConnection con = (HttpURLConnection) url.openConnection(); BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(con.getInputStream())); String result; StringBuilder sb = new StringBuilder(); while((result = bufferedReader.readLine())!=null){ sb.append(result); } return sb.toString(); } catch (Exception e) { return null; } } public String sendPostRequest(String requestURL, HashMap<String, String> postDataParams) { URL url; String response = ""; try { url = new URL(requestURL); HttpURLConnection conn = (HttpURLConnection) url.openConnection(); conn.setReadTimeout(15000); conn.setConnectTimeout(15000); conn.setRequestMethod("POST"); conn.setDoInput(true); conn.setDoOutput(true); OutputStream os = conn.getOutputStream(); BufferedWriter writer = new BufferedWriter( new OutputStreamWriter(os, "UTF-8")); writer.write(getPostDataString(postDataParams)); writer.flush(); writer.close(); os.close(); int responseCode = conn.getResponseCode(); if (responseCode == HttpsURLConnection.HTTP_OK) { BufferedReader br = new BufferedReader(new InputStreamReader(conn.getInputStream())); response = br.readLine(); } else { response = "Error Registering"; } } catch (Exception e) { e.printStackTrace(); } return response; } private String getPostDataString(HashMap<String, String> params) throws UnsupportedEncodingException { StringBuilder result = new StringBuilder(); boolean first = true; for (Map.Entry<String, String> entry : params.entrySet()) { if (first) first = false; else result.append("&"); result.append(URLEncoder.encode(entry.getKey(), "UTF-8")); result.append("="); result.append(URLEncoder.encode(entry.getValue(), "UTF-8")); } return result.toString(); } }
- Then go to layout > MainActivity.xml and put following code
Note; if you are getting errors with text diclaration please remove "@string/string_ part " from "android:text" decleration
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/string_choose_file" android:id="@+id/buttonChoose" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/imageView" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/string_upload_image" android:id="@+id/buttonUpload" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/string_view_image" android:id="@+id/buttonViewImage" /> </LinearLayout>
- Then go to the MainActivity.java and put following code
package com.techmagister.my.imageupload; import android.app.ProgressDialog; import android.content.Context; import android.content.Intent; import android.database.Cursor; import android.graphics.Bitmap; import android.net.Uri; import android.os.AsyncTask; import android.provider.MediaStore; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Base64; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.Toast; import java.io.ByteArrayOutputStream; import java.io.IOException; import java.util.HashMap; public class MainActivity extends AppCompatActivity implements View.OnClickListener { public static final String UPLOAD_URL = "http://simplifiedcoding.16mb.com/ImageUpload/upload.php"; public static final String UPLOAD_KEY = "image"; public static final String TAG = "MY MESSAGE"; private int PICK_IMAGE_REQUEST = 1; private Button buttonChoose; private Button buttonUpload; private ImageView imageView; private Bitmap bitmap; private Uri filePath; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); buttonChoose = (Button) findViewById(R.id.buttonChoose); buttonUpload = (Button) findViewById(R.id.buttonUpload); buttonView = (Button) findViewById(R.id.buttonViewImage); imageView = (ImageView) findViewById(R.id.imageView); buttonChoose.setOnClickListener(this); buttonUpload.setOnClickListener(this); } private void showFileChooser() { Intent intent = new Intent(); intent.setType("image/*"); intent.setAction(Intent.ACTION_GET_CONTENT); startActivityForResult(Intent.createChooser(intent, "Select Picture"), PICK_IMAGE_REQUEST); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (requestCode == PICK_IMAGE_REQUEST && resultCode == RESULT_OK && data != null && data.getData() != null) { filePath = data.getData(); try { bitmap = MediaStore.Images.Media.getBitmap(getContentResolver(), filePath); imageView.setImageBitmap(bitmap); } catch (IOException e) { e.printStackTrace(); } } } public String getStringImage(Bitmap bmp){ ByteArrayOutputStream baos = new ByteArrayOutputStream(); bmp.compress(Bitmap.CompressFormat.JPEG, 100, baos); byte[] imageBytes = baos.toByteArray(); String encodedImage = Base64.encodeToString(imageBytes, Base64.DEFAULT); return encodedImage; } private void uploadImage(){ class UploadImage extends AsyncTask<Bitmap,Void,String>{ ProgressDialog loading; RequestHandler rh = new RequestHandler(); @Override protected void onPreExecute() { super.onPreExecute(); loading = ProgressDialog.show(MainActivity.this, "Uploading Image", "Please wait...",true,true); } @Override protected void onPostExecute(String s) { super.onPostExecute(s); loading.dismiss(); Toast.makeText(getApplicationContext(),s,Toast.LENGTH_LONG).show(); } @Override protected String doInBackground(Bitmap... params) { Bitmap bitmap = params[0]; String uploadImage = getStringImage(bitmap); HashMap<String,String> data = new HashMap<>(); data.put(UPLOAD_KEY, uploadImage); String result = rh.sendPostRequest(UPLOAD_URL,data); return result; } } UploadImage ui = new UploadImage(); ui.execute(bitmap); } @Override public void onClick(View v) { if (v == buttonChoose) { showFileChooser(); } if(v == buttonUpload){ uploadImage(); } } }
That's it for this tutorial. If you have any questions regarding the code, please put a comment below. Like our facebook page to get in touch. Also take a look of our E-Money tutorials and start earn!

















1 Comments
nice post sir,,do you have a tutorial for reskin applications android? follback my site http://teknodiary.com
ReplyDelete